Rive hints & tips

Rive is a relatively new app that has addressed a need for a file type that affords rich animation and interactivity while also happily integrating into other technologies.
Coding reference
To see all properties on an instantiated rive file:
console.log(riveInstance.contents);
State machine reference
Play an animation, then play a different, looped animation
Be sure to set the exit time (blue arrow) to however long the first animation should play
Idle animation that can swap to one of two sub animations
Two trigger inputs ("fail" and "win") are used to trigger a jump to either animation. Duration controls the time one animation blends with the next.
Note that the idle timeline is set to loop, while the other two are both one-shot timelines. Duration and Interpolation define how the "idle" animation blends with either "incorrect" or "correct".
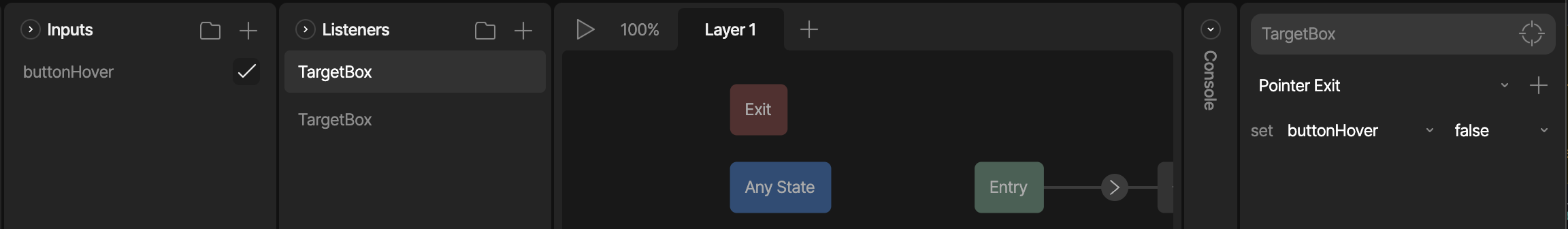
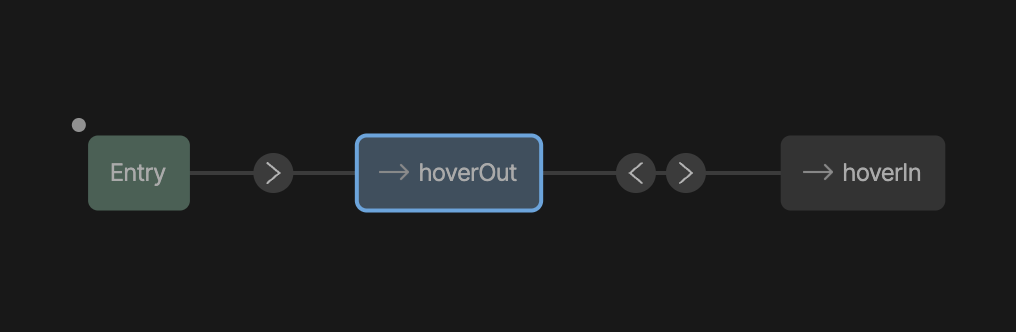
Button with roll-over and roll-out animation

Listeners are added for pointer entry/exit: